Family of Eateries, a company that operates via a mobile application that aims at providing comfort to its users and contributing to their stress-free life with reservations. The company's aim is to provide an avoidable service to make reservations from any restaurant partners. The requirements of FOE are simple where they have partnered with restaurant chains from fast food to luxury 5-star restaurants. They need their customers to be able to make reservations to any restaurant of their wish via the app within seconds.
The aim of this company was to reduce the stress consumers have to go through when making a reservation in a restaurant, having to physically go to the restaurant location, make a decision which restaurant they would like to reserve and or what would be the menu for the specific day. Most time people have to abandon work, use their break tie at work, and or go through the stress of traveling a distance (with traffic). FOE wanted to resolve all these issues and make reservations a fun and exciting thing.
Since this is a prototype project created for college, I have only included 3 restaurants but doesn't limit the numbers.

Being assigned as a college project was specifically mentioned that it needs to be a mobile app. Living in the modern world, I believe mobile phones are dominating laptops and desktops. Most people feel it is comfortable to use their mobile phones for their day-to-day activities. Trying to understand the problem adequately to get more clarity about solving the problem, I conducted a mini-research by contacting few known individuals. I was able to send few questions about which device they would prefer to make a reservation. Based on the research, I discovered that more than 90% preferred a mobile app over websites or other methods. One main point stated was the comfort and ease in keeping track and accessing any time of the day.
All these gave me a clear view and reason for asking to focus on a mobile app specifically. To make us prepared for the needs of the modern world and be able to achieve the needs of the corporates.

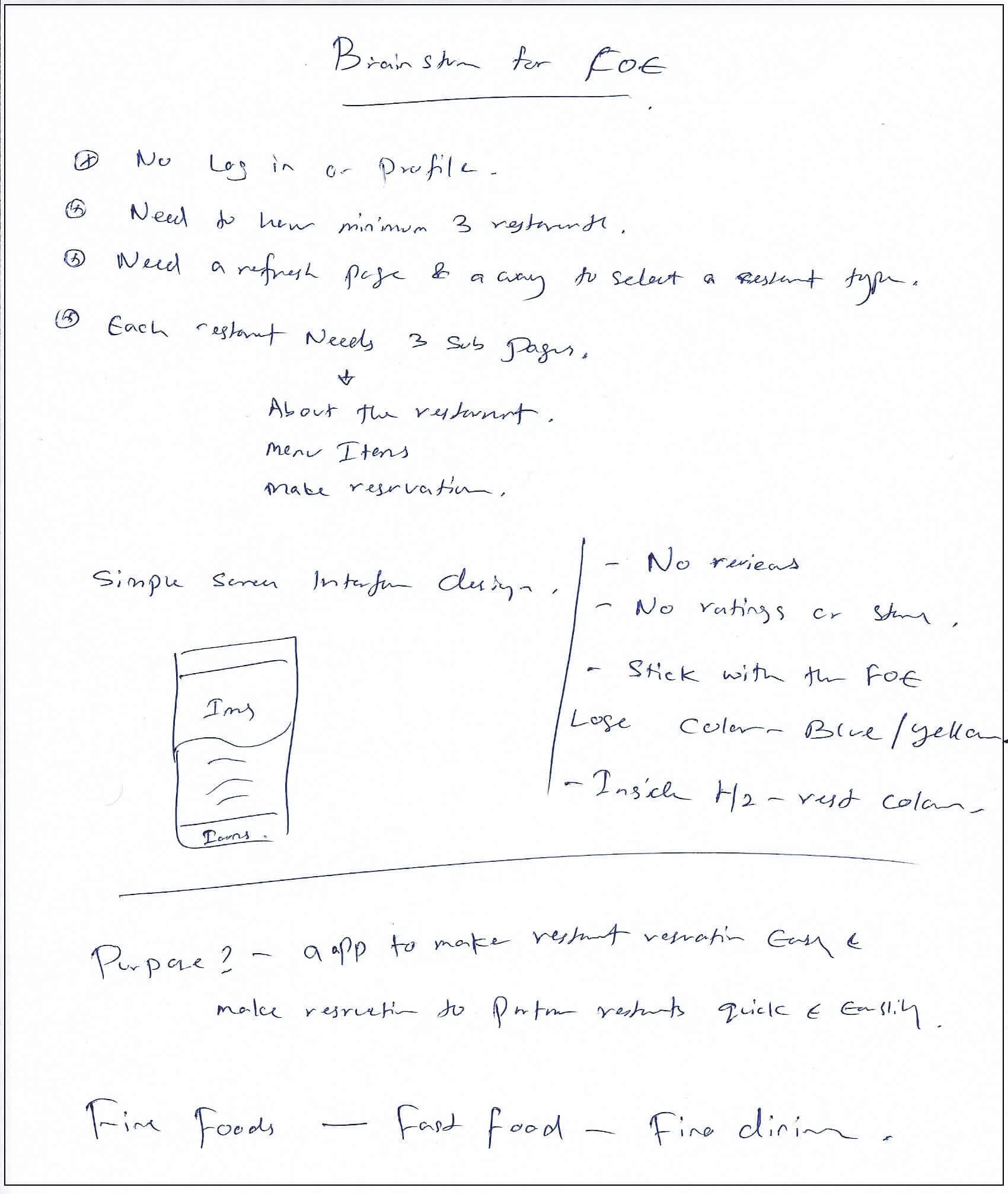
The user should know the fundamentals of the service as well as have an idea about its features and what experience the service would be providing. FOE doesn't need any personal user details so, the signup process was not required. By doing this, it helps people from exploring and using the app also makes them feel comfortable. It was imperative to make sure the application was designed to be usable as possible, making sure the user has an intriguing experience that could make them want to use the app flowless.
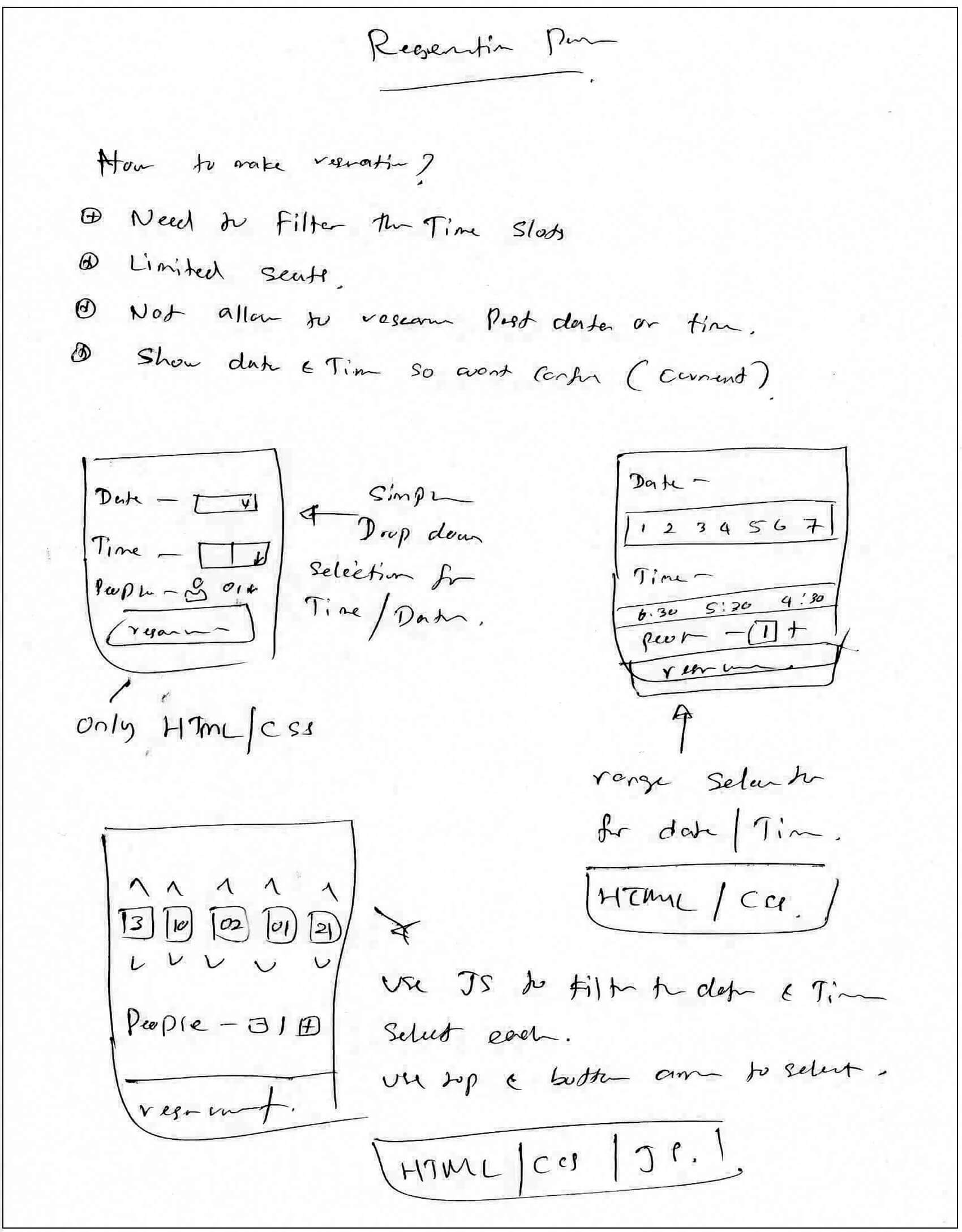
During the research, people complained about similar services not having an effective and transparent process to make reservations. I have ensured to resolve the problem in the app by allowing the user to select an upcoming date, minimize errors by displaying the current date and time just above so they are aware of the current date. Once the reservation is confirmed, the consumer does receive an email confirmation along with the pop-up notification if the process was successful or not.

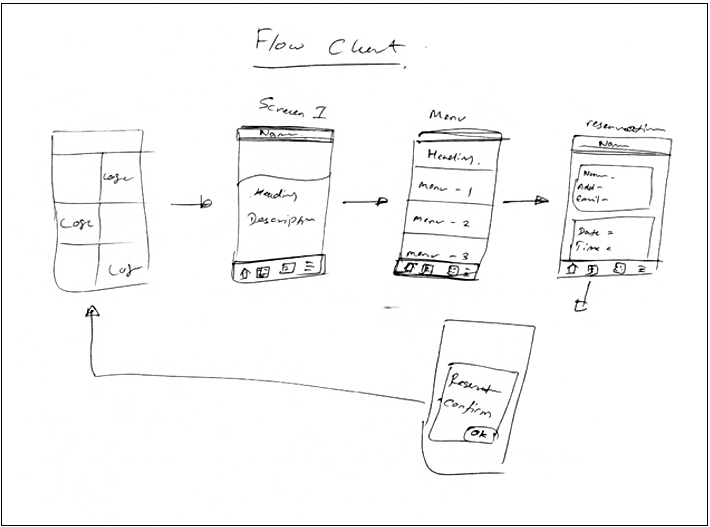
I created a simple but effective user flow for this project to guide me on how to structure the activity and tasks flow of the user when using the app, thereby guaranteeing a good and easy user experience. The app did not need any login or signup as this app is used mainly to reserve a restaurant, and all the required details will be filled in as a form while making the reservation. To make the process quick and simple, the consumer can select which restaurant he/she likes to reserve and check the description, location, menu for the night, and confirm the reservation for the desired day and time.


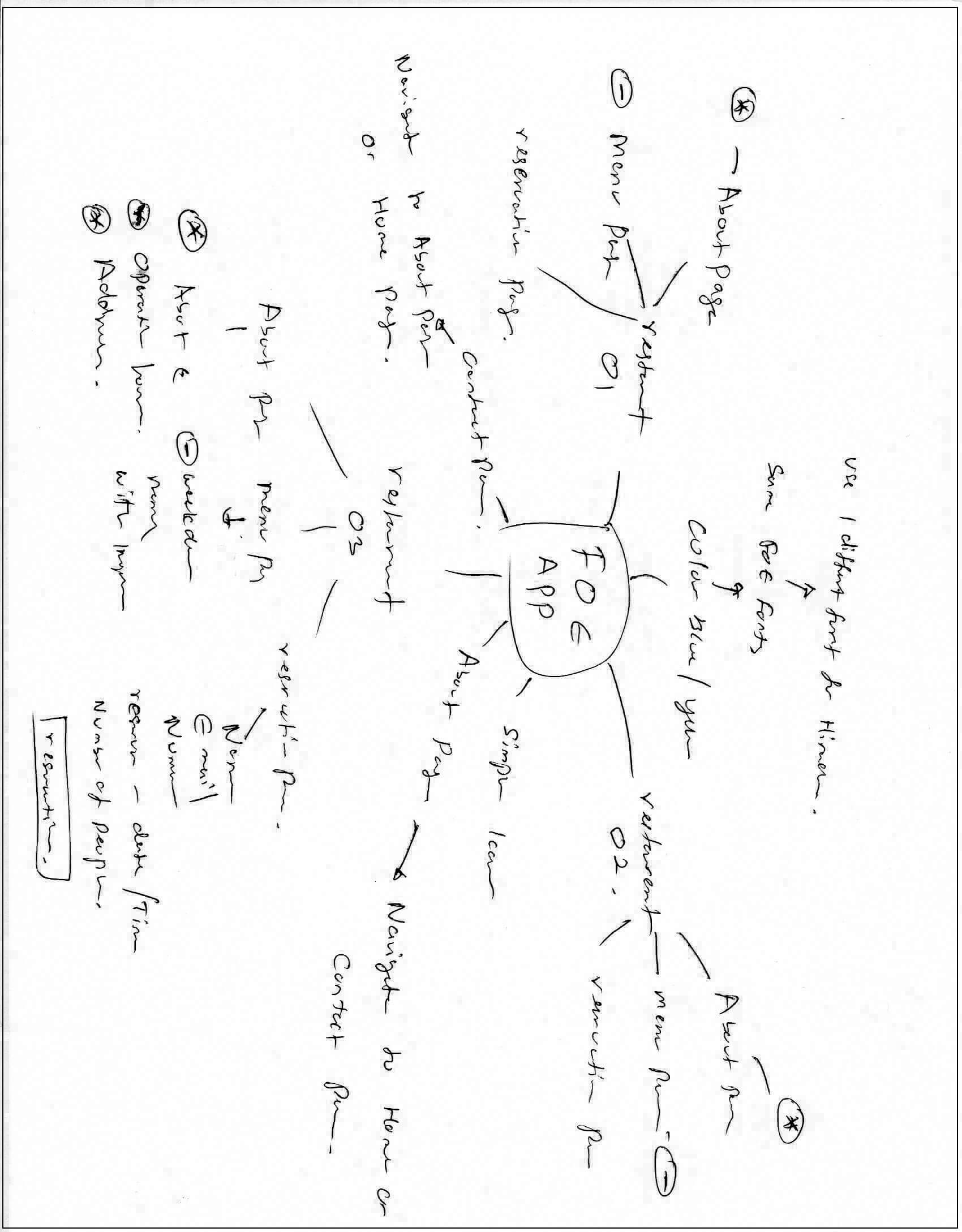
To further have a clearer direction about the visuals of the project, I sketched some low-fi wireframes. This helped me to make a friendly user experience and design the interface in adobe photoshop.
Once I was happy with the user flow and the wireframes, I started to create the comps in photoshop. Keeping in mind the target audience of this app has a wide range, therefore, I had to make sure to keep the interface clear and fewer icons.
Planned to create not more than 3 subpages for all restaurants such as;
● A short description page with operating hours and location
● A menu page to highlight the daily specials in detail so the consumer knows what exactly they can order and if the food matches their cravings.
● Reservations page with a traditional form that includes all required details for the reservation.




The main typeface used in the project was Gill Sans, a neat and smooth grotesque typeface that helps FOE convey its values to the consumers. The font face is also efficient with a clean-cut look which makes it easy to read.
To create hierarchy and attraction, I have used Shelby a friendly and casual monoline, semi-connected script typeface based on hand lettering.

The colour choices were based on the values of the brand Family of Eateries brand,
● Blue - symbolizes trust and loyalty
● Yellow - symbolizes happiness and positivity
To make the interface clean and easy for the eyes, I have included grey for fonts. To include a personal touch from each partnered restaurant, I made sure all the sub-headings will reflect each of the restaurant's colour.

Working on this project has made me learn more about the user flow, reservation process, and the importance of simplicity of the overall application.
● Branding & Logo Creation
● UX/UI Design
● Iconography & Assets Creation
● Web Design & Development
To create the main comp and individual page layout I used Adobe Photoshop, Indesign and Illustrator for creating the icons and restaurant logos. The project was coded using HTML, CSS, and JS.